


Smartphone saat ini bisa dikatakan sudah menjadi sebuah kebutuhan utama dan selalu dibawa ke mana-mana. Dengan alasan itu, para desainer ditantang untuk menyajikan informasi yang sebelumnya ditampilkan di layar monitor, kini ke dalam layar smartphone. Tantangan lainnya yaitu, para desainer juga harus menyesuaikan berbagai struktur perangkat seluler yang memiliki tipe dan ukuran layar yang berbeda - beda.
Dengan kemajuan teknologi, untuk mendesain sesuai kebutuhan layar smartphone sudah tidak ada masalah lagi. Aplikasi desain seperti Figma, Adobe XD atau Sketch, para desainer diberikan alternatif untuk memilih aplikasi desain yang hendak dipakai untuk membuat sebuah konsep desain UI/UX.
Sebelumnya sudah pernah dibahas mengenai meningkatkan konversi dengan UX desain yang diperuntukkan bagi pebisnis digital agar produk yang dipasarkan mampu bersaing dan memberikan pengalaman lebih bagi pengguna. Kali ini Kita akan bahas mengenai tips bagi para UX desainer agar karya yang diciptakan dapat diterima oleh pengguna.
Dirangkum dari beberapa media digital dan berdasarkan pengalaman dan penelitian, berikut daftar trik dan teknik sederhana yang akan membantu Anda menyelesaikan proyek besar dalam kaitan desain User Interface dan User Experience dalam desain seluler.
 Kepada siapa target desain seluler Anda? Penting diketahui sebelum merancang konsep UX seluler harus tahu terlebih dahulu segmen pasar yang hendak dicapai agar desain UX dapat memenuhi pasar. Jika Anda tidak mengetahui pengguna akhir produk Anda, ada kemungkinan tidak dapat diterima oleh pengguna karena tidak memenuhi kriteria mereka. Bagaimana cara menentukan segmen pengguna aplikasi yang akan dibuat? Sesuai dengan tujuan dari desain UX, dari materi dan produk kita bisa membuat analisa sesuai dengan kategori misalnya target audiens berdasarkan jenis kelamin, usia pengguna, tingkat pendidikan dan bahasa.
Kepada siapa target desain seluler Anda? Penting diketahui sebelum merancang konsep UX seluler harus tahu terlebih dahulu segmen pasar yang hendak dicapai agar desain UX dapat memenuhi pasar. Jika Anda tidak mengetahui pengguna akhir produk Anda, ada kemungkinan tidak dapat diterima oleh pengguna karena tidak memenuhi kriteria mereka. Bagaimana cara menentukan segmen pengguna aplikasi yang akan dibuat? Sesuai dengan tujuan dari desain UX, dari materi dan produk kita bisa membuat analisa sesuai dengan kategori misalnya target audiens berdasarkan jenis kelamin, usia pengguna, tingkat pendidikan dan bahasa.

Aksesibilitas adalah praktik agar produk Anda dapat digunakan sebanyak mungkin oleh pengguna. Dalam tahap awal mendesain sangat penting untuk mempertimbangkan kebiasaan dan cara kebanyakan orang memegang perangkat smartphone. Hal ini berguna dalam penataan desain yang memungkinkan pengguna dapat mengakses dengan cepat untuk fitur utama dari sebuah aplikasi. Umumnya ada 3 cara pengguna saat memegang ponsel secara fisik yaitu dengan tangan kiri, tangan kanan atau kombinasi sehingga dalam desain UI/UX tindakan utama sesuai dengan area-area ini.

Penggunaan smartphone yang dominan, dari sisi layanan search engine seperti Google di dalam konteksnya dalam audit sebuah situs lebih mengutamakan pengguna selular secara keterbacaan teks dan penyajian gambar yang sesuai. Dengan demikian sudah jelas sangat penting sekali dalam hal ini untuk menyajikan data dan informasi agar tulisan pada selular tetap dapat dibaca dengan jelas dengan dipadukan gambar yang sesuai dengan ukuran layar selular.

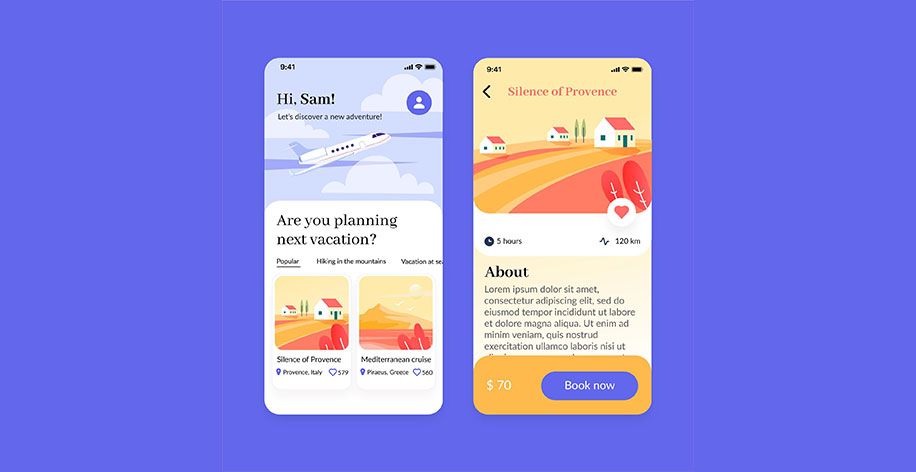
Salah satu kunci agar mendapatkan User Experience yang baik adalah memaksimalkan data informasi yang disajikan di layar selular dengan mengurangi scroll ke bawah yang panjang. Gunakan tab atau carousel untuk membuat layar sesingkat mungkin yang memiliki fitur 'ketuk untuk memperluas', atau dengan memecah fungsi ke dalam beberapa layar.
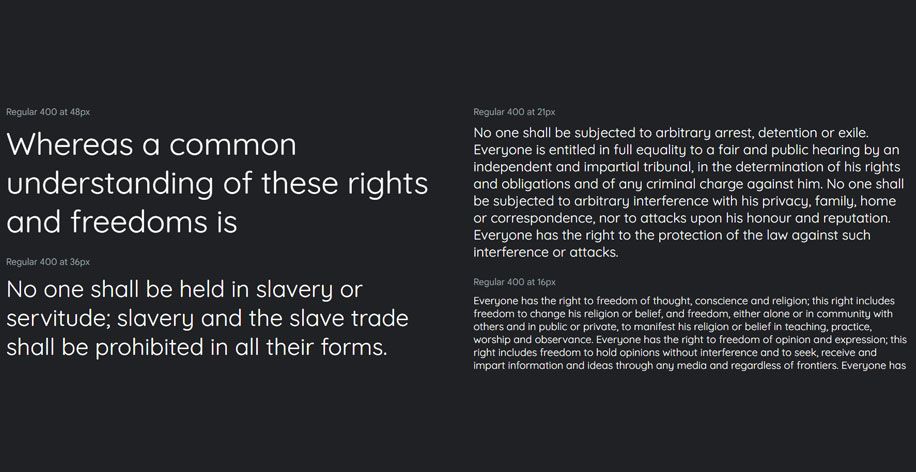
 Pemilihan jenis huruf dan ukuran memberikan estetika terhadap informasi yang disajikan. Kesalahan pemilihan jenis huruf dapat merusak desain dan banyak dari para desainer memerlukan banyak waktu untuk hal ini agar mendapatkan hasil yang maksimal. Perhatikan juga kontras warna tulisan agar dapat dengan mudah dibaca oleh pengguna.
Pemilihan jenis huruf dan ukuran memberikan estetika terhadap informasi yang disajikan. Kesalahan pemilihan jenis huruf dapat merusak desain dan banyak dari para desainer memerlukan banyak waktu untuk hal ini agar mendapatkan hasil yang maksimal. Perhatikan juga kontras warna tulisan agar dapat dengan mudah dibaca oleh pengguna.
Menampilkan informasi pada layar selular bukan berarti harus menggunakan ukuran huruf yang lebih kecil atau ukuran antar paragraf yang terlalu dekat, melainkan sama dengan tampilan pada layar desktop, karena teks yang memiliki ukuran huruf pengguna dapat membaca informasi dengan mudah. Jarak padding antar paragraf juga menjadi salah satu hal yang diperhatikan, Jarak yang terlalu dekat akan mengurangi keterbacaan informasi dan merusak desain. Penentuan padding dan line height tulisan pada desain untuk menghindari jarak yang terlalu dekat antar paragraph, teks link atau tombol button (CTAs).
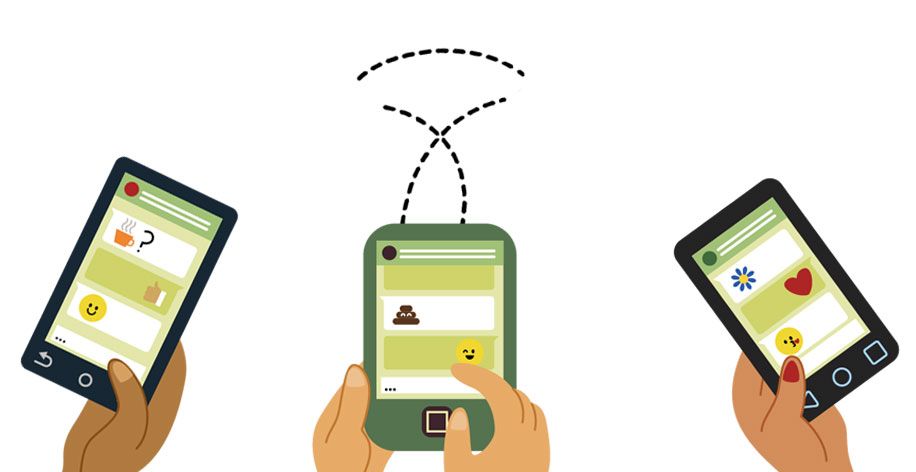
Informasi notifikasi yang berlebihan akan mengganggu pengguna saat mengoperasikan aplikasi, seperti notifikasi email, chat, promosi atau panggilan yang muncul secara bersamaan. Para desainer aplikasi seluler agar selalu memprioritaskan fitur minimalis pada desain yang dirancang nya, hal ini akan membantu pengguna menghindari gangguan yang bisa membuat jengkel saat pengoprasian aplikasi.
![]()
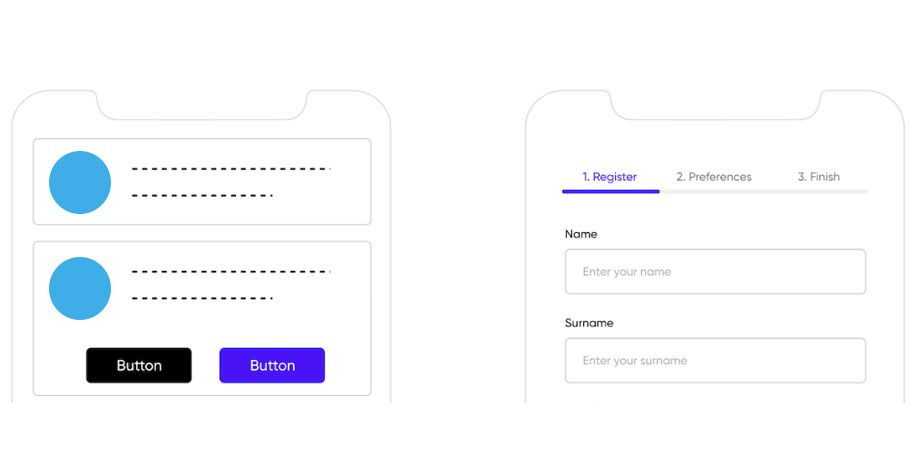
Dalam membuat desain perlu diperhatikan dalam pemilihan ikon, gunakanlah icon standar yang sudah dikenal oleh pengguna sehingga tidak membingungkan. Urutan standar untuk menu navigasi pada desain perlu disesuaikan, seperti bilah tab iOS atau menu navigasi pada Android. Pengguna smartphone sudah terbiasa dengan pola-pola umum ini, sehingga aplikasi Anda akan lebih intuitif bagi mereka.
Kesimpulan:
Dalam tahap penyelesaian desain UI/UX dianjurkan melakukan pengujian untuk mengetaui tingkat kepuasan pengguna akan aplikasi yang hendak dibuat.