


En esta era, los teléfonos móviles se han hecho necesarios y se llevan a todas partes. Por este motivo, los diseñadores se enfrentan al reto de presentar la información que antes se mostraba en la pantalla de un monitor ahora en la pantalla de un smartphone. Otro reto es que los diseñadores deben ajustarse a las diversas estructuras de los dispositivos móviles con distintos tipos y tamaños de pantalla.
Con el avance de la tecnología, diseñar según las necesidades de las pantallas de los smartphones ya no es un problema. Con aplicaciones de diseño como Figma, Adobe XD o Sketch, los diseñadores tienen la alternativa de elegir qué aplicación de diseño utilizar para crear un concepto de diseño UI/UX.
En el pasado, hemos escrito un artículo sobre cómo aumentar las conversiones con el diseño UX para que las empresas digitales se aseguren de que sus productos tienen una buena experiencia de usuario. En esta ocasión, hablaremos sobre consejos de diseñadores de UX para que tu diseño de UX sea más atractivo para los usuarios.
Resumida a partir de varios medios digitales y basada en la experiencia y la investigación, he aquí una lista de sencillos trucos y técnicas que te ayudarán a completar grandes proyectos en términos de diseño de interfaz y experiencia de usuario en el diseño móvil.

¿A quién va dirigido tu diseño móvil? Es importante saber que antes de diseñar un concepto de UX móvil, primero debes conocer el segmento de mercado al que quieres llegar para que el diseño de UX pueda satisfacerlo. Si no conoce al usuario final de su producto, existe la posibilidad de que éste no lo acepte porque no se ajusta a sus criterios. ¿Cómo determinar el segmento de usuarios de la aplicación que se va a crear? Siguiendo el propósito del diseño UX, a partir del material y el producto, podemos analizar categorías como el público objetivo en función del sexo, la edad del usuario, el nivel educativo y el idioma.

La accesibilidad consiste en hacer que tu producto sea utilizable por el mayor número de usuarios posible. En las primeras fases del diseño, es esencial tener en cuenta los hábitos y la forma en que la mayoría de la gente sujeta un dispositivo smartphone. Esto es útil para estructurar un diseño que permita a los usuarios acceder rápidamente a las principales funciones de una aplicación.
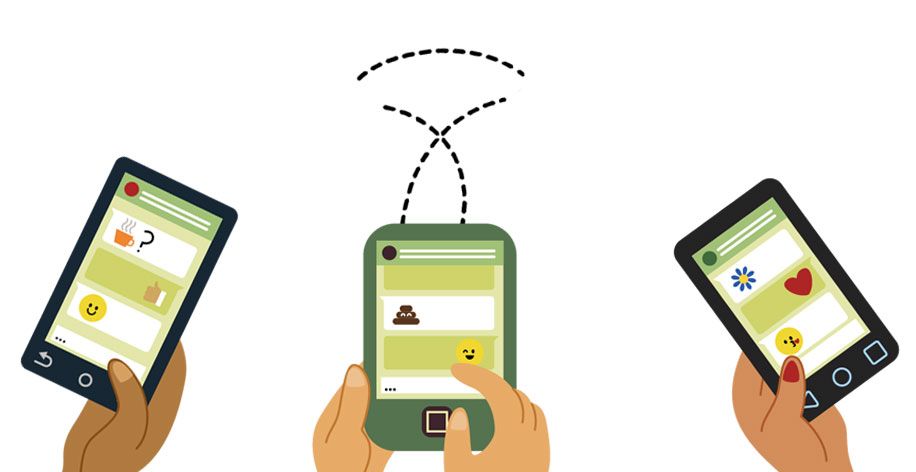
Por lo general, hay tres formas en que los usuarios sostienen físicamente el teléfono: con la mano izquierda, con la mano derecha o una combinación de ambas, por lo que en el diseño de UI/UX, las acciones principales corresponden a estas áreas.

En plena era de los smartphones, algunos proveedores de motores de búsqueda como Google también dan prioridad a los usuarios móviles a la hora de servir páginas web o aplicaciones. Por lo tanto, en este caso es crucial presentar los datos y la información de forma que el texto en el móvil pueda leerse con claridad y combinarse con imágenes que se ajusten al tamaño de la pantalla del móvil.

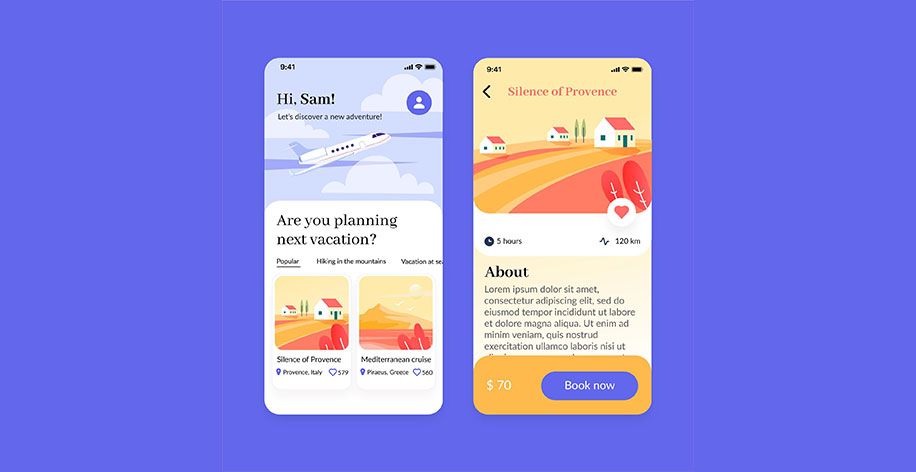
Una de las claves de una buena experiencia de usuario es maximizar los datos de información presentados en la pantalla del móvil reduciendo los largos desplazamientos hacia abajo. Utilice pestañas o carruseles para crear una pantalla lo más corta posible con una función de "toque para ampliar" o divida la función en varias pantallas.

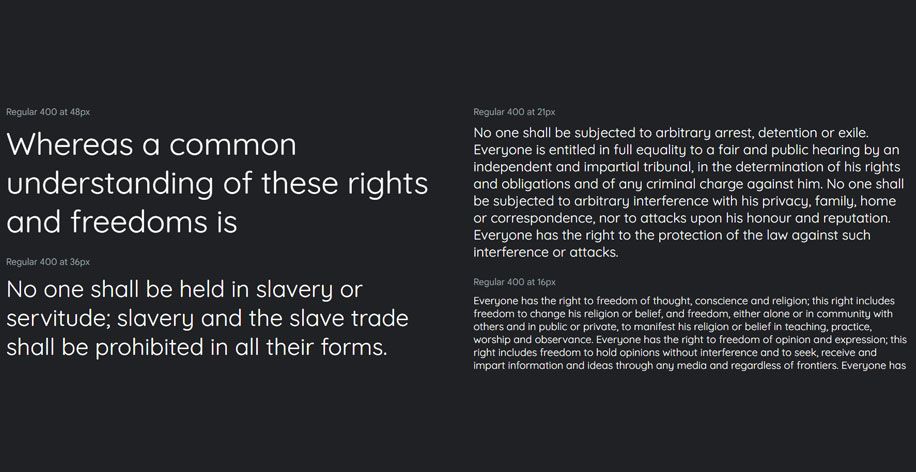
La elección del tipo y tamaño de letra aporta estética a la información presentada. Los errores en la selección del tipo de letra pueden arruinar un diseño, y muchos diseñadores dedican mucho tiempo a este aspecto para obtener los mejores resultados. Preste también atención al contraste de color del texto para que los usuarios puedan leerlo fácilmente.
Mostrar la información en una pantalla móvil no significa que tengas que utilizar un tamaño de fuente más pequeño o que el tamaño entre párrafos sea demasiado ajustado, sino más bien lo mismo que la visualización en una pantalla de escritorio, ya que el texto que tiene un tamaño de fuente permite a los usuarios leer la información con facilidad. La distancia de relleno entre párrafos también es una de las cosas que se tienen en cuenta; un espacio demasiado estrecho reducirá la legibilidad de la información y dañará el diseño. Determina el relleno y la altura de línea del texto en el diseño para evitar una distancia demasiado estrecha entre párrafos, enlaces de texto o botones (CTA).
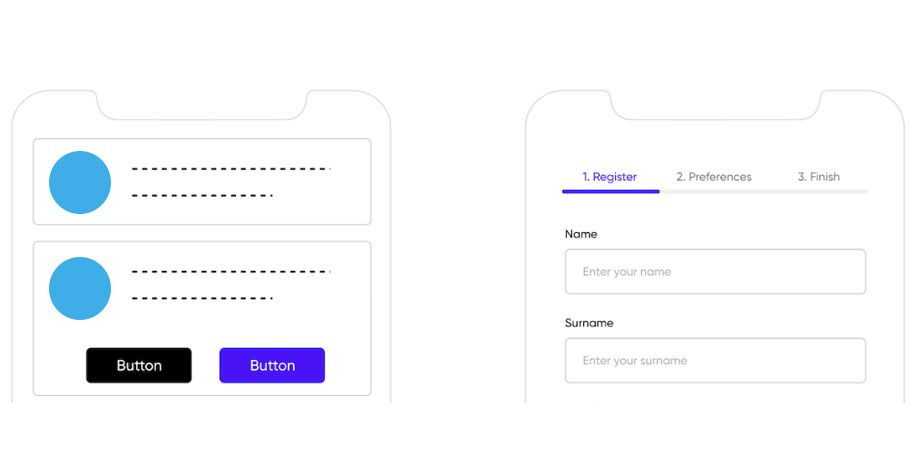
Un exceso de notificaciones interferirá con el manejo de la aplicación por parte del usuario, como notificaciones de correo electrónico, chats, promociones o llamadas que aparecen simultáneamente. Los diseñadores de aplicaciones móviles siempre deben dar prioridad a las funciones minimalistas en sus diseños, lo que ayudará a los usuarios a evitar distracciones que pueden resultar irritantes al manejar la aplicación.
![]()
Al realizar un diseño, es necesario prestar atención a la selección de iconos y utilizar iconos estándar ya conocidos por los usuarios para garantizar su claridad. Es necesario personalizar el orden estándar del menú de navegación en el diseño, como la barra de pestañas de iOS o el menú de navegación en Android. Los usuarios de smartphones están acostumbrados a estos patrones comunes, por lo que tu aplicación será más intuitiva.
Conclusión:
En la celebración de la finalización del diseño UI / UX, se recomienda llevar a cabo pruebas para averiguar el nivel de satisfacción del usuario con la aplicación que se va a crear.