


In the previous article, we discussed the front-end framework developers use to build a website and the most popular framework used to create mobile applications. After reading about this opportunity, we will continue to explain Headless CMS, which is related to the Back-end to manage content for websites or mobile applications.
Are you unsure which headless CMS to use to manage your website or application's content? It is challenging to choose, especially with the limited time to experiment with each headless CMS, and it is necessary to research first to compare the superiorities and disadvantages. We have collected data to help you choose the suitable CMS to fit your requirements in developing a web application.
Before going to the next topic so that viewers are not confused, we will briefly explain what traditional CMS and Headless CMS are. At first, programmers were more familiar with the term CMS or traditional CMS, which was rather famous. Traditional CMS systems that are popular today, such as WordPress, Drupal, Joomla, and Wix, are beneficial for programmers in managing content because they don't have to start from scratch in the website development stage. After all, each open-source CMS has provided superior features such as managing pages, posts, and image galleries.
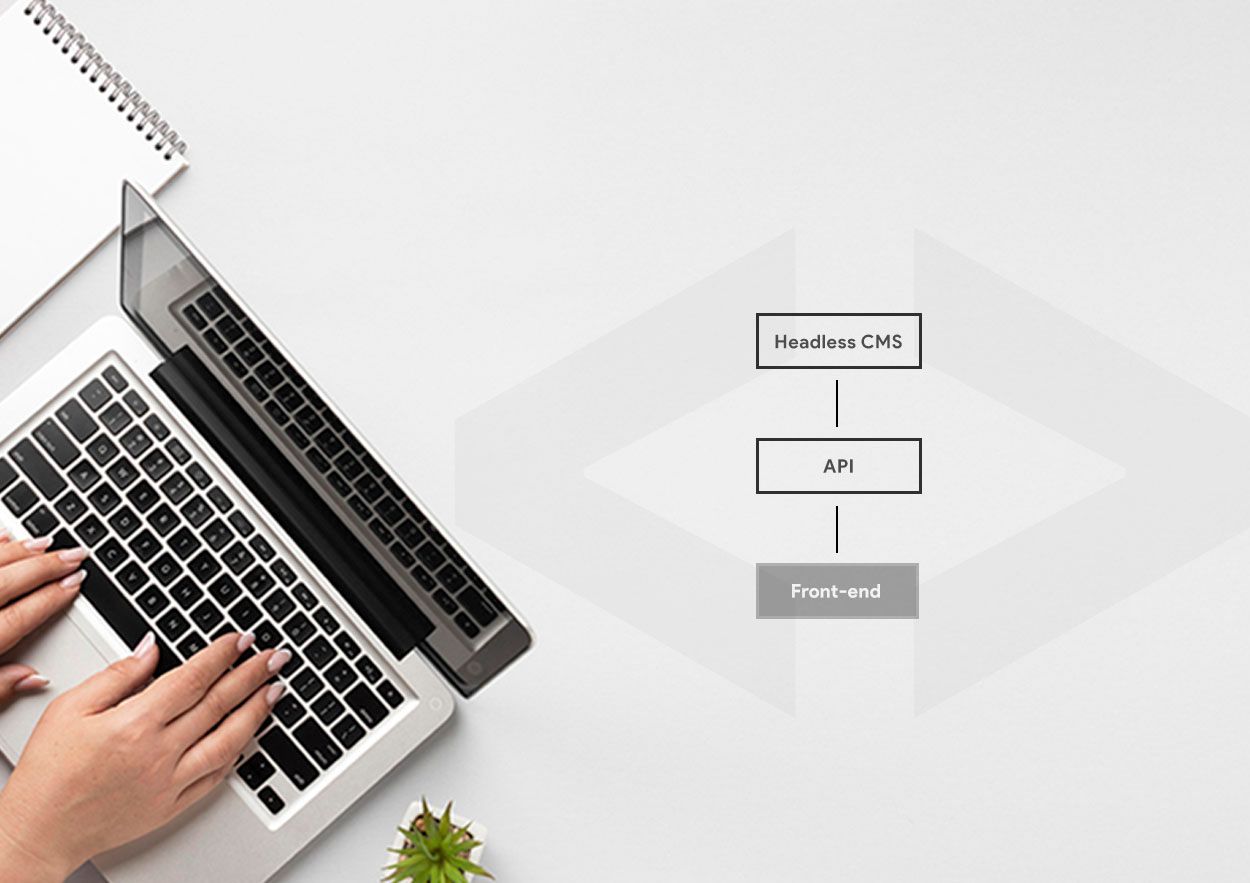
Then, what is the difference between traditional CMS and Headless CMS? CMS or Content Management System is a software system that allows users to create, manage, and publish content on a website that combines content management and front-end website display in one system. Meanwhile, Headless CMS is a renewal of the traditional CMS concept, which separates content management (back-end) from the display (front-end) through API (Application Programming Interface).
Now that you understand the difference between traditional CMS and Headless CMS, we will discuss what Open-source is popular and often used by programmers in developing their applications.
It would be best to have a programmer who understands the best Headless CMS for your upcoming project. s.p Digital, who has built various websites and mobile applications, is ready to help you.

Strapi uses modern JavaScript technologies such as Node.js and React that provide core content and image management functionality and display content with a customizable API. For testing, you can install it on a local server by following the complete documentation and files on the Strapi Github.
Pros:
Cons:

Ghost uses Node.js, a Headless CMS that programmers often use. Ghost is a CMS that focuses on blogging. It provides tools to create and manage blogs with an intuitive interface.
Pros:
Cons:

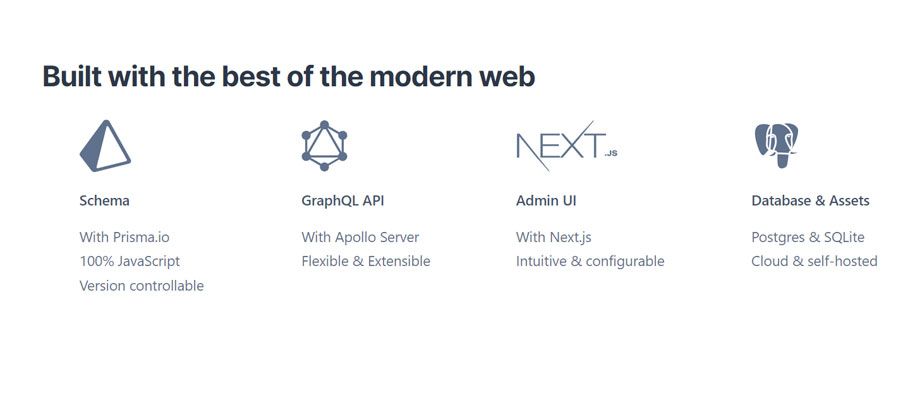
KeystoneJS, using Node.js and MongoDB database, is a Headless Open-source CMS platform allowing you to build websites and applications with a complete admin interface quickly.
Pros:
Cons:

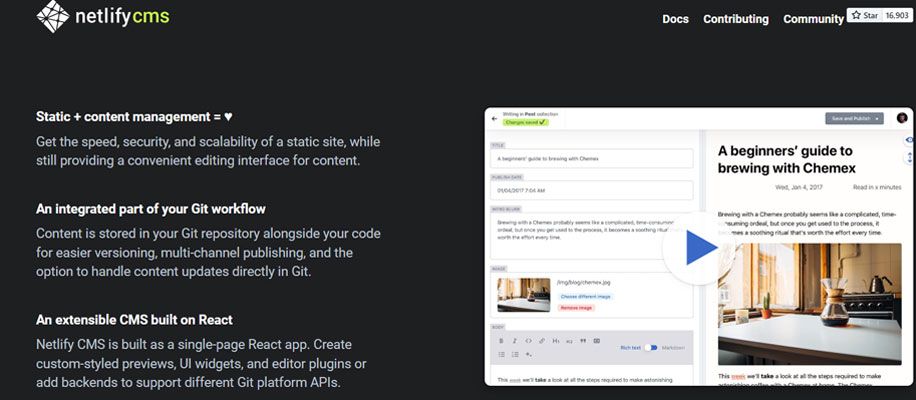
Netlify CMS, now renamed Decap CMS, is a CMS specifically designed to work with static websites, an open-source content management system for your Git workflow that allows you to provide editors with a friendly UI and intuitive workflow. Content is stored in your Git repository alongside your code for easier versioning, multi-channel publishing, and the option to handle content updates directly in Git. It offers a simple, easy-to-use admin interface and uses technologies like React and Git.
Pros:
Cons:

ButterCMS is a CMS built for JavaScript-based applications, including static websites and single-page applications. It provides an easy-to-use interface and can be integrated with various front-end frameworks such as those needed for e-commerce, Saas, marketplace, agency, or multisite sites.
Pros:
Cons:

Directus is a CMS that enables developers to create custom content management experiences using various already-supported platforms, such as Back-end SaaS and Headless CMS. It is an API platform that uses Vue.js and Laravel and supports multiple databases.
Pros:
Cons:

Sanity is a powerful open-source CMS that focuses on flexible data structures. It allows you to define the structure of your content in a way that suits your needs. Additionally, Sanity provides different services according to the needs of developers, ranging from Headless CMS and API to E-commerce site development that can be integrated with Shopify. Sanity is developed with React and Node.js programming languages.
Pros:
Cons:
PencilBlue is built with support for several of the latest and most popular web technologies, including MongoDB, Redis, Bootstrap, AngularJS, and jQueryUI.
Pros:
Cons:
Conclusion
Each Headless CMS choice you want to use needs to consider its support and determine if it suits your needs and is a solution in the future development stage of your application or website.
That is the list of Headless CMS information that provides free or paid services you can use to make it easier for developers so they do not start from scratch in application development.